Personalizing the customer dining experience
TIMELINE
6 weeks (2019)
MY ROLE
User research, competitive analysis, rapid prototyping, concept generation, storyboarding, video production/editing
TEAM
Elaine Lu, Bella-Browning Perdomo, Kuangqi Zhu
TOOLS
Figma, Miro, Google Slides, Adobe Premiere Pro
Overview
Through a human-centered design lab at UC Berkeley, I worked with 3 teammates to personalize the dining experience for customers with food restrictions. Our team worked in 4 agile sprints: Research, Synthesis, Ideation, and Prototyping & Testing.
Problem
Most dining services don’t provide ways for customers to view ingredients before dining out.
Goal
Our goal was to make the process of knowing ingredients in each customer’s food before choosing a restaurant easy.
Researching our problem space
To learn about existing services for restaurant customers, we investigated the dining app space. While popular apps like Yelp and OpenTable allowed customers to find local restaurants and make reservations, they didn’t have features that could help customers with food restrictions find places with options for them- this became the focus of our project.
Open Table
Yelp
Strategizing research plans
Since we knew little about customer dining experiences, we dedicated our research efforts to conducting in-depth interviews to learn more. To focus the goal of our research, we developed the question:
How might we help people with food restrictions feel less distrust and anxiety when eating at restaurants unequipped for their needs?
Next, we identified relevant user groups and stakeholders we wanted to interview. To guide our interviews, I created an interview guide composed of exploratory questions and probes.
Identifying research insights
After our first round of interviews, we reflected on our data and identified three key insights.
Many restaurants don’t list food ingredients on their menus.
Knowledge of ingredients from menus allows students with food restrictions to feel safer when eating.
Vegans and vegetarians often prefer menus that identify food groups rather than menus that list each ingredient.
Although these insights were helpful, we decided that conducting another round of interviews to focus specifically on what creates distrust in relationships between servers and customers would help us better understand customer experiences. To prepare, we learned new interviewing methods and applied them.
For example, to understand one customer’s thought process behind their dining experience, I applied why-how laddering during the interview.
After our second round of interviews, we clustered our research into themes and discovered two new insights.
Convenience for restaurant staff shapes their training more than customer needs do.
Lack of communication from restaurant servers causes anxiety for customers with food restrictions.
After noticing tension between customers with food restrictions and their servers, I encouraged that our team needed to reframe our research goal. To focus our problem space, I pitched a new question:
How might we improve confidence in customers with food restrictions when communicating with restaurant staff?
Leading into concept development, this became the focus of our project.
Brainstorming solutions
To brainstorm solutions, we met and generated ideas together using visual brainstorming.
To develop our ideas into key themes, we used affinity mapping and separated our ideas into focused clusters.
After brainstorming, we chose our three best concepts and clarified our purpose for each one by creating business value propositions. To distinguish our concepts from existing market solutions, I conducted a competive analysis matrix on key services.
Bringing solutions to life
To prepare for prototyping, we discussed which design methods we thought would be best to rapidly prototype each concept and identified the necessary materials. Then, we quickly prototyped each one at low-fidelity.
Learning from feedback
After building our prototypes, we presented them to our class and received feedback on our models. Although our prototypes were either physical or digital models, we were challenged to consider how both platforms mattered to customers. Then, to make our prototype interactive, I designed mid/high fidelity screen mockups.
We wanted more feedback on our prototypes, so we each conducted usability testing on one user. Since we considered designing separate screens for customers and servers, we recruited various users from both groups.
After testing, we learned that customers would benefit most from having access to ingredients both before and while dining out.
To iterate on customer insights, we decided to add our solution for physical indicators of ingredients as a feature on our app solution that does the same digitally. We agreed that the app, EatMe!, would be best to develop as our final solution.
Results
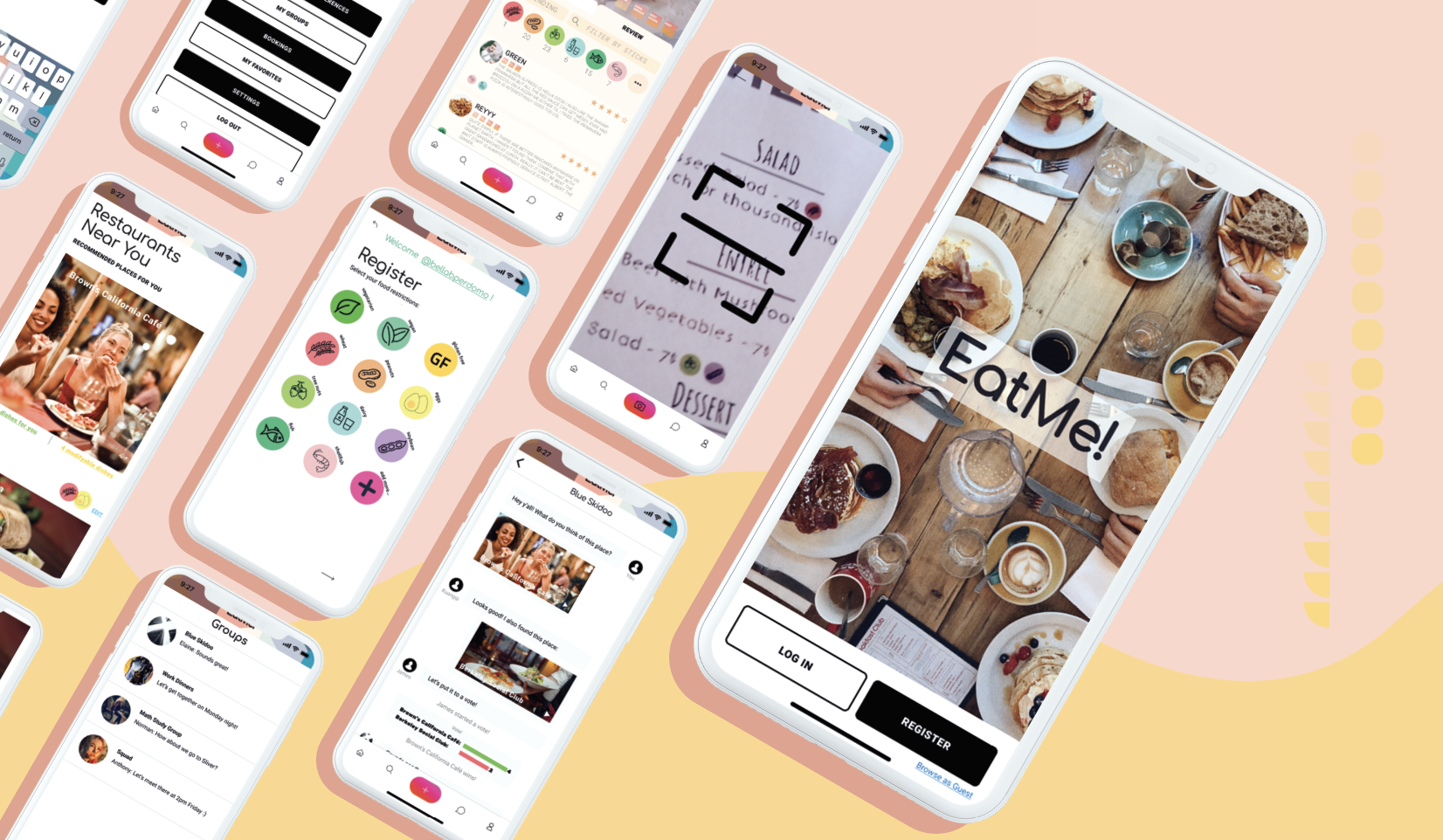
By applying our insights from user testing, we iterated to design a high-fidelity prototype for EatMe! Notable design features included:
Food-restriction-based filters to help customers quickly choose dishes they can eat according to their specific food restrictions
Clear iconography. By coordinating colors and icons, users can quickly identify what ingredients they should avoid.
The option for users to input their food restrictions as they register for quick personalization
A function where group members can vote on places to eat to provide convenience when choosing restaurants with groups
User confidentiality by allowing users to vote for their preferred restaurants anonymously
A QR scanner to quickly direct customers to past food reviews
Reflections
If we had more time, I would’ve liked to conduct usability testing on our prototype to see how we could further improve the app for customers.
Candid feedback is crucial for design success. From week one, we committed to meeting at least twice a week outside of class for an hour. Through these meetings, we learned to give and receive candid feedback from one another, which created the space for us to expand on one another’s ideas and challenge each other creatively.
Prototyping should be quick and imperfect. Working under tight deadlines taught me that striving for high functionality should be prioritized over aesthetic appearances.