Crafting consistent product landing pages
CLIENT/Timeline
Port of Los Angeles, 5 months (2023)
MY ROLE
Research, competitive analysis, wireframing, UI design, style guide, design systems
Team
Brian Hill (Product Manager), Csaba Szell (Developer), Kunwar Walia (UX Researcher)
Tools
Figma, FigJam, Rally
Overview
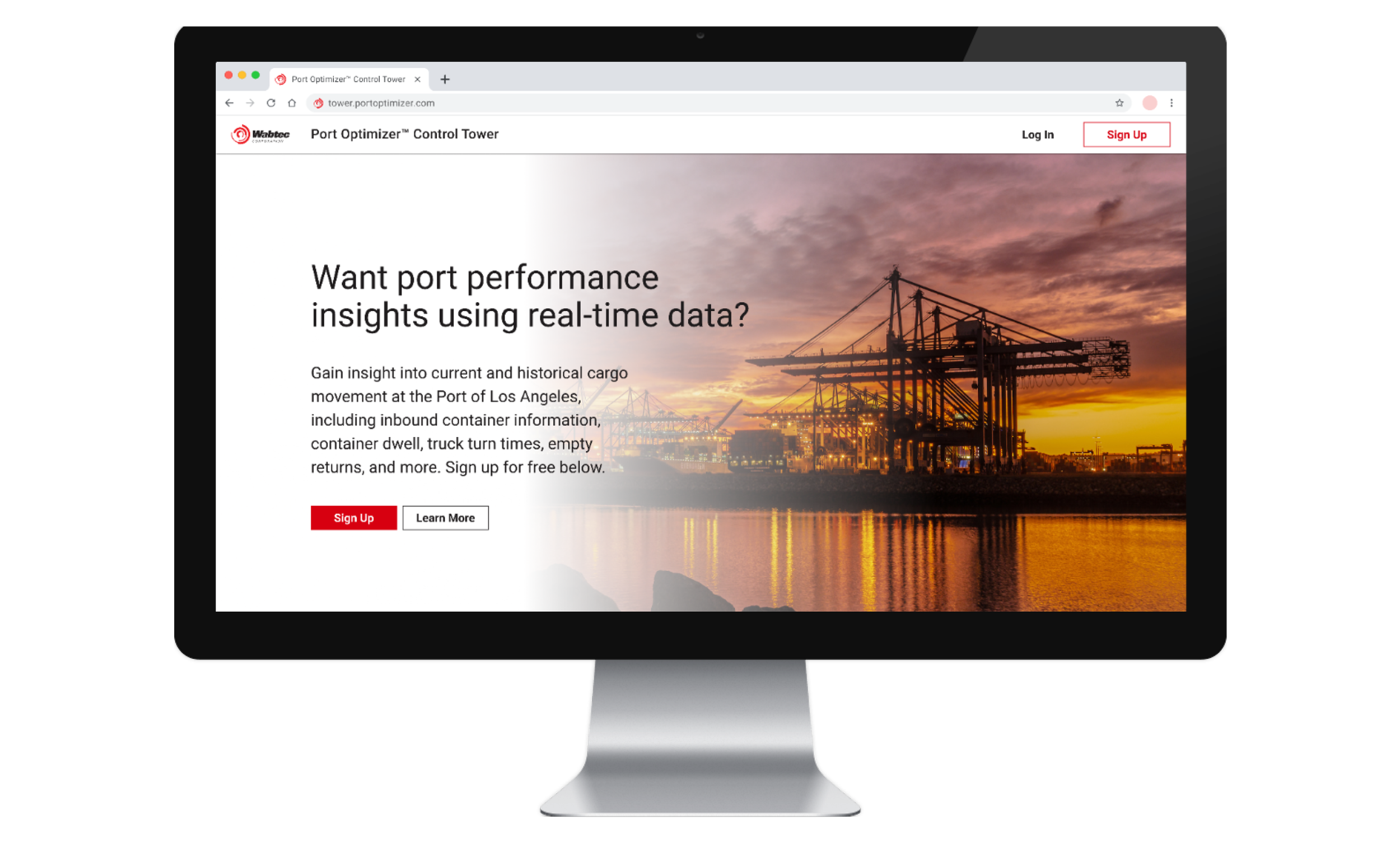
One of Wabtec’s core products is Port Optimizer, a data visualization software that helps port authorities to track and predict cargo shipping through the Port of Los Angeles.
Problem
Port Optimizer’s landing pages showed limited information about the product and its benefits, so when potential new customers would find their way to these pages, either through a link from a marketing email or a stakeholder, they remained highly uninformed about the product.
Initial research process
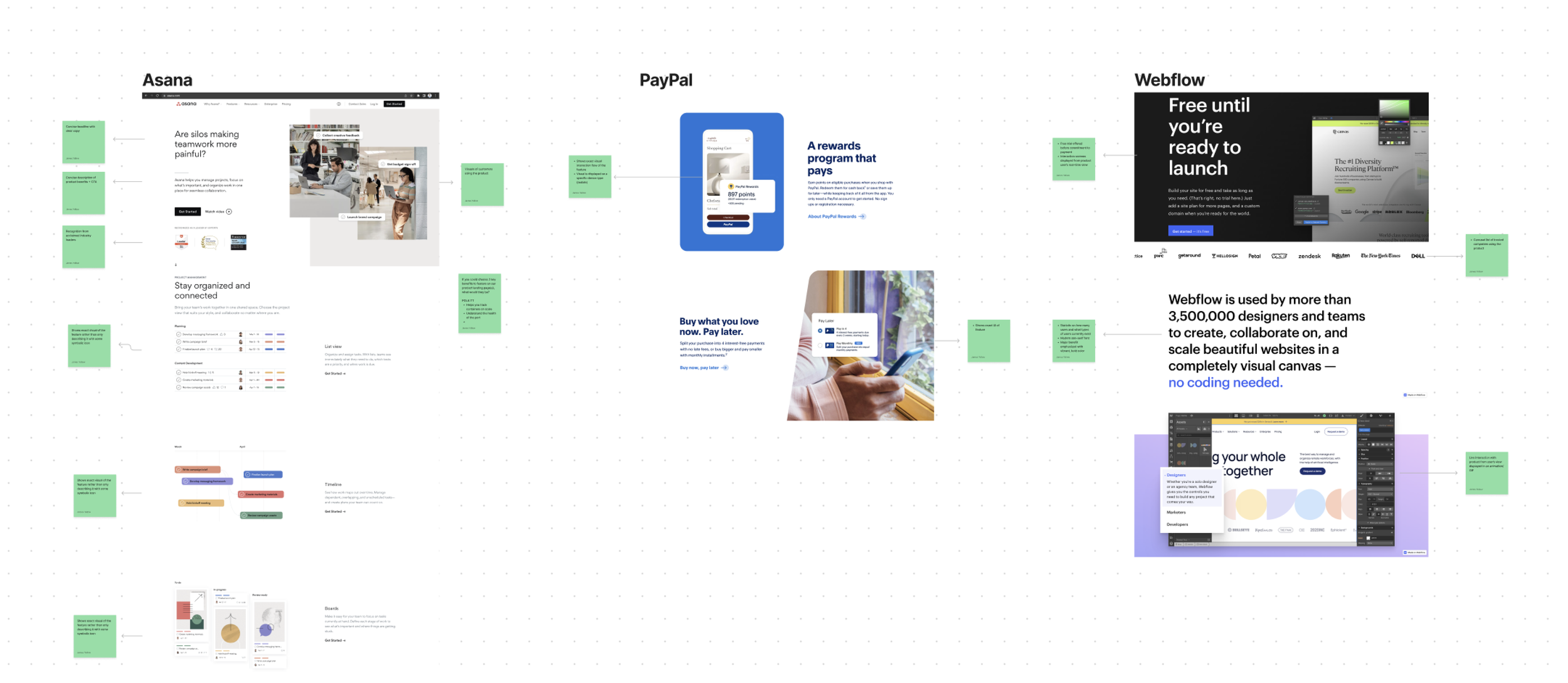
I started by researching successful product landing pages across the tech industry. Through comparative analysis, I identified common patterns for information hierarchy and took note of key sections describing each product and its benefits:
Concise headlines
Brief descriptions of product benefits followed by CTA
Recognition from acclaimed industry leaders
Exact visuals of software UI
Real customer testimonials/quotes
CTA repeated as final prompting at the end
Exploring possible layouts
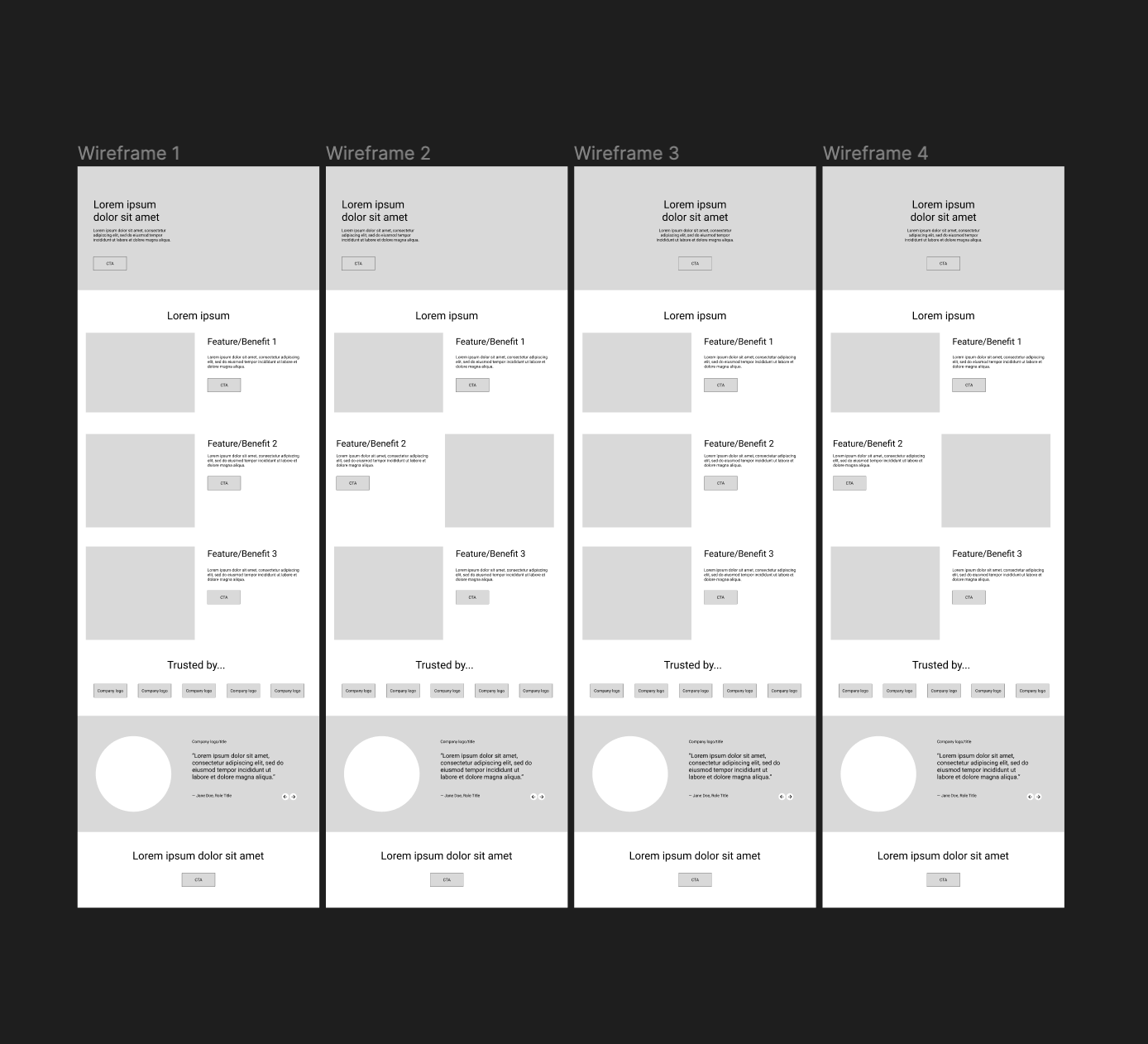
After conducting research and learning best practices, I started to design low-fidelity wireframes as high-level page layouts and showed them to my product manager for feedback.
After reviewing the options together, we decided on one way to structure the page layouts, giving me the confidence to create high-fidelity mock-ups.
Collaborating on design guidelines
At this point, I wondered if any of my design team members had previously worked on landing page designs, as similar projects meant we could collaborate and help each other in our design processes.
After consulting my design team, I learned that two other designers were working on designing landing pages too, so I organized a few meetings for us to share our design processes together and see if there was a way we could standardize the process of designing landing pages.
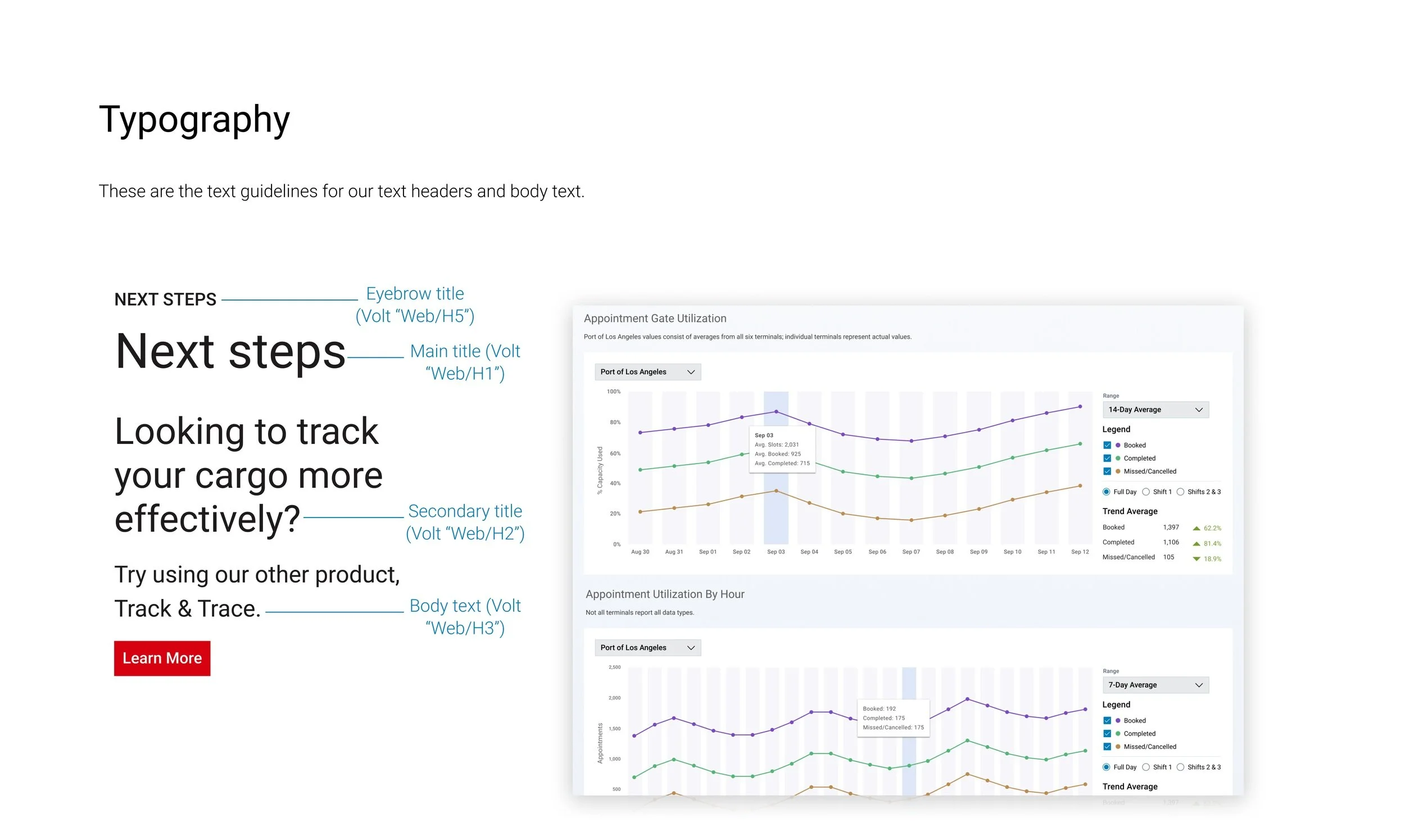
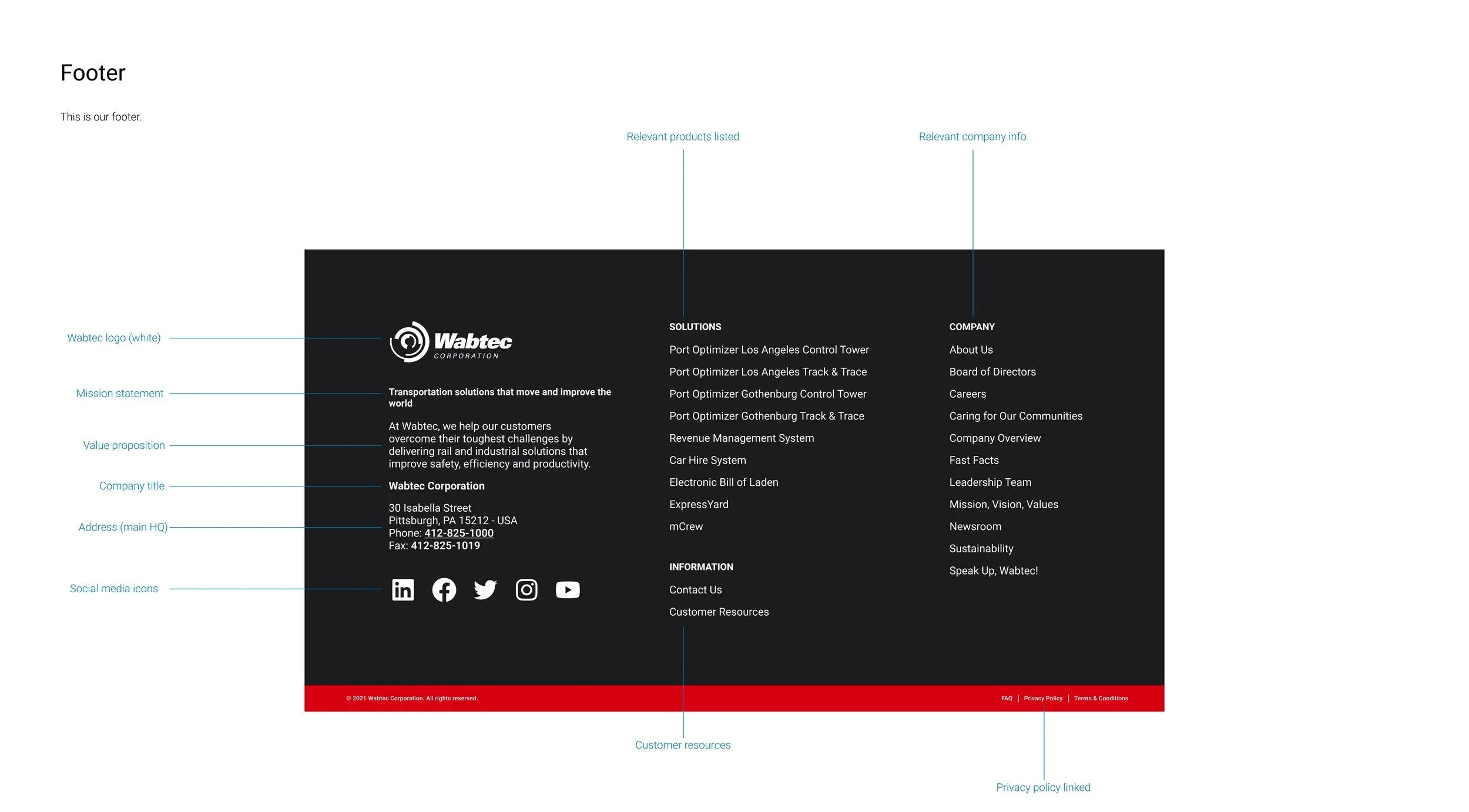
Since our company had existing brand guidelines and a design system for products, we decided that it would be helpful for us to reference and use both to keep our landing page designs consistent across the company.
After discussing design elements like colors and components, we realized that it would be helpful to speed up future design workflows if we left annotations with brief explanations for when to use each design element. This resulted in the creation of our company’s first-ever design system specifically for landing pages.
Results
After much discussion and iteration on Figma, my design team members and I presented our design system to our director and product managers, who expressed satisfaction and approval to hand off our designs to developers.
Since the project was completed right before my time with Wabtec ended, I didn’t have the time to measure whether our conversion rates increased from the improved landing page design and content.
Nonetheless, our new designs reflected a more organized information hierarchy, improved user flows, and better design heuristics. These reflect how the project was successful in improving the marketing of our product features and benefits for potential customers.
Through several rounds of internal design reviews, our team finally established a design system with consistent company branding and design standards, increasing the speed for designing future product landing pages.
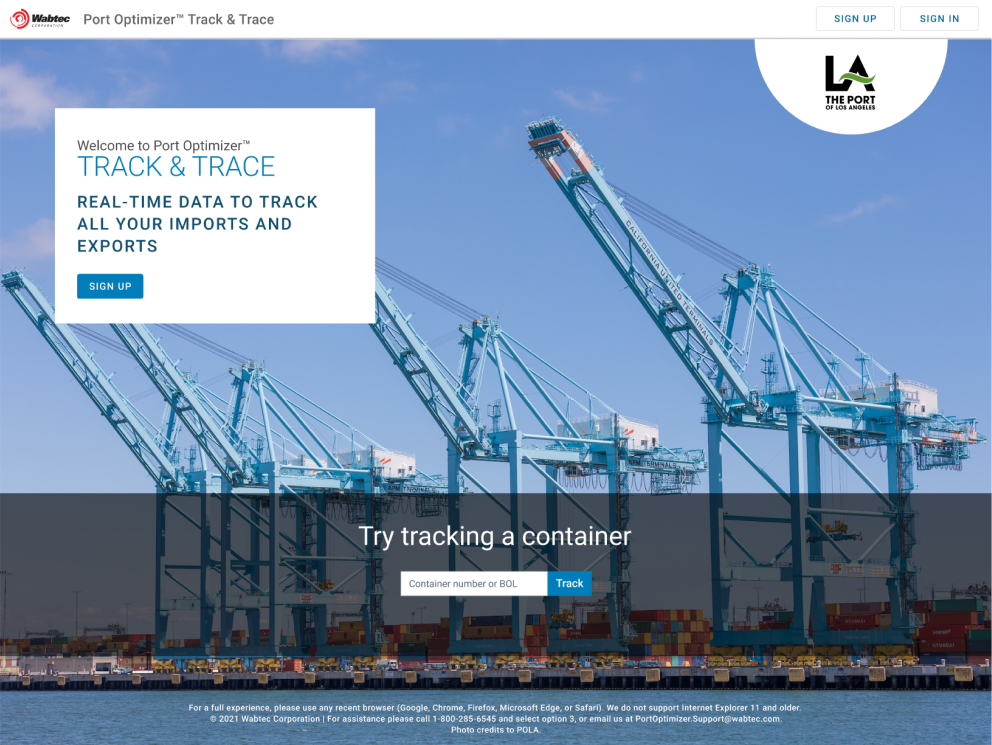
Previous designs
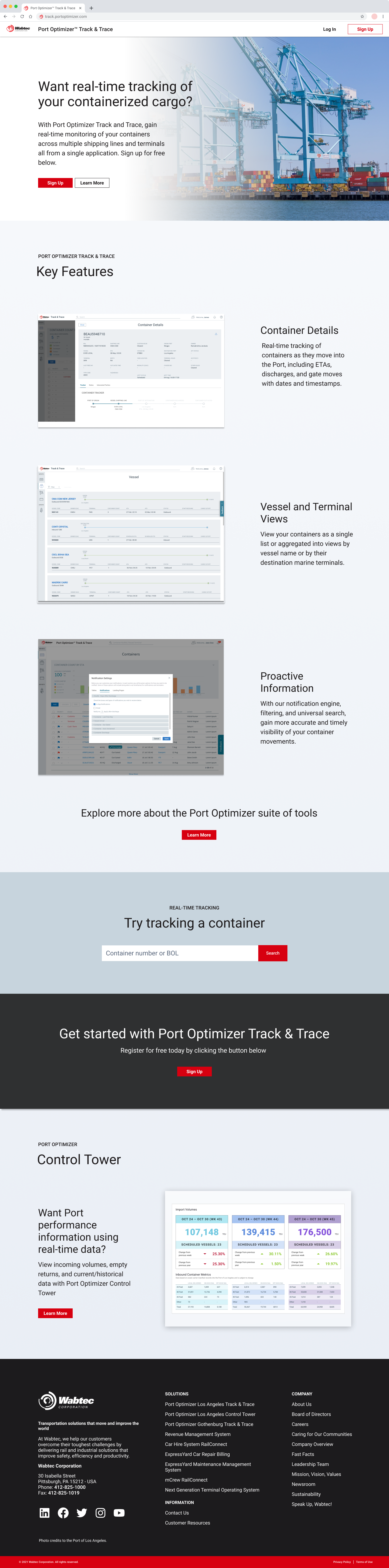
new designs
Reflections
Designing for every possible device is ideal, but not always the best use of time or resources. My product manager showed me how the data of our site visitations revealed that an overwhelming majority of users only visit on a specific screen size. Although I would have liked to have more time to design for multiple screen sizes, I understood that doing so was not a priority and I needed to focus my time on important tasks first.
When possible, collaboration can be such a useful tool. Although the project was initially tasked to me as the only designer on my product team, collaborating with others expanded my perspective on our landing page design’s potential and even led to a new design system that would help future designers speed up their design process.